And I figured I'd just do a post, as I'm sure other people would like to know how too. I'm not even very tech-y (I figured this out by trial & error), and I'm by no means an authoritative source on how to do this. But I'll explain how I did mine. Since I've never done a post like this, I'll supplement it with lots of pictures. LOTS. So that even a sparkly vampire could do this.
STEP 1:
Make your pages.
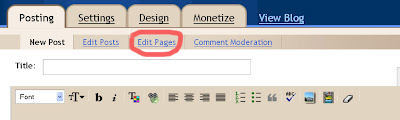
Go to posting--> Edit Pages --> New Page

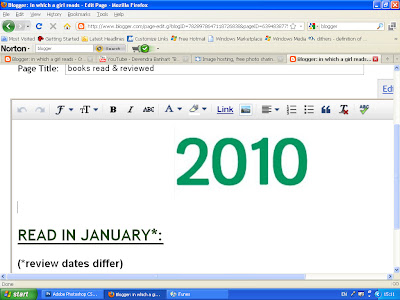
create the content you want and click "PUBLISH PAGE"

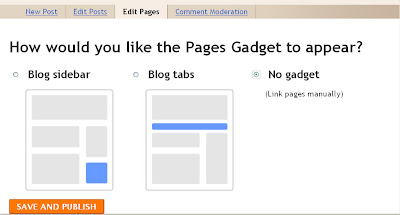
Make sure to select "No gadget" out of the options. Click SAVE AND PUBLISH and then VIEW PAGE.

Highlight and copy the page url. (You're going to need this)--paste it somewhere safe so you can keep it.

STEP 2:
Make or find page buttons and save them to your computer.
I have photoshop, but there are photo editing sites all over the web that'll allow you to do something simple like make a colored rectangle/circle/etc and put font on it.
Anyhow, something like this will do just fine:

I made four since I want four pages: Home, About, Index, Blog Roll
STEP 3:

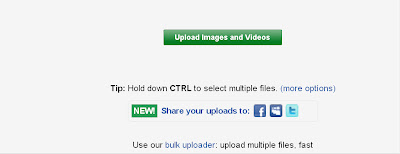
Upload your page buttons to an online image host.
I recommend photobucket.

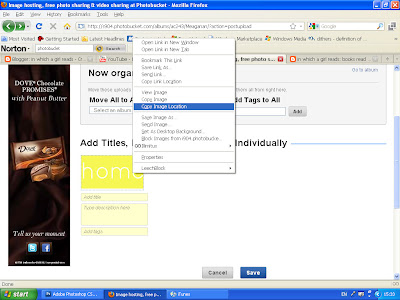
Once your page button is done uploading, right click on it and select "Copy Image Location"

For my URL, I got:
http://i904.photobucket.com/albums/ac243/chocowrites/th_home-2.jpg?t=1276295200
STEP 3:
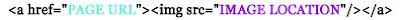
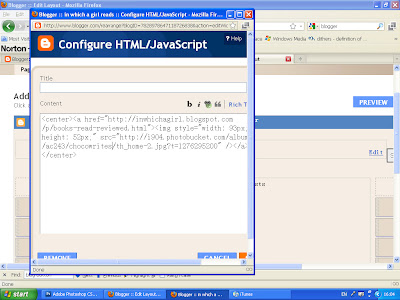
Input your URLS into this code:

STEP 4:
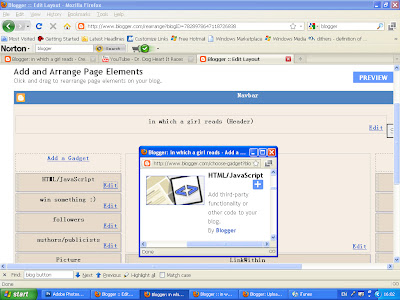
Add the page buttons to your blog.
Go to Design --> Page Elements --> Add a Gadget --> and Select HTML/ JAVASCRIPT

Paste the code(s) (for each button) into the HTML/JAVASCRIPT and click SAVE.

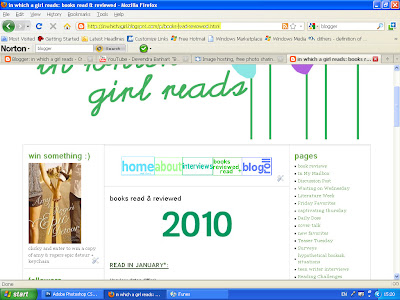
If you want you buttons in the center, directly under the header, move the HTML/JAVASCRIPT BAR. Just click and drag to above the section that says "Blog Posts".
STEP 5:
Feel oddly gleeful that you now have page buttons on your blog XD
I hope this helped!
Any questions?